Adding SASS & SCSS to Sublime Text 2
Lately at work, we have been using SASS for our new web app Inkdit. Sass has been a blessing as well as a curse. Aside from the benefits of SASS, we have been using another extension of SASS called SCSS, Read more on the benefits of SASS here. But the one thing that Sublime Text 2 has had issues with is proper syntax highlighting.
One Editor that I have been using occasionally is Sublime Text and while it’s not my favourite it is a great text editor.
After manually changing the syntax mode from plain text to CSS on all of my SASS files I had a look for a package. I found that Sublime Text supports many languages and supports some of TextMate syntax highlighting files.
Then I did some hacking and was able to add the SCSS extension with little trouble at all.
Time to hack Sublime Text 2, Following these steps:
Unser Preferences > Browse Packages
Download sublime-text-haml-sass from Github and copy the two folders into the Package folder.
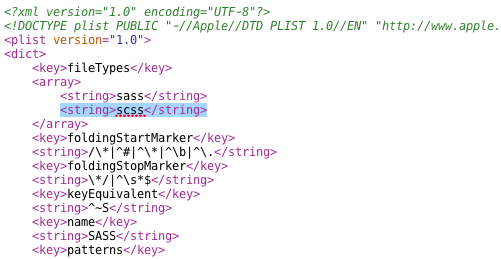
Open the SASS folder, Under Syntax’s open up SASS.tmLanguage

Save, restart Sublime Text and Enjoy!

