I feel like workflows have gone out of control and become overly complex.
I am always looking for ways to simplify my workflow, not just because I don’t need the complexity but because I work on many projects at once and in a team.
I will use an IDE for my editor, Sorry sublime you don’t make the cut much these days.
Most of the IDE’s from JetBrains will support compiling of Less, Ignore this. Use CodeKit and make sure to enable source mapping. This makes our simplified process work.
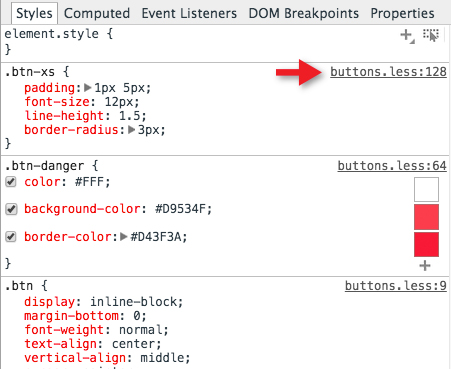
Once you process your less files and open the developer tools you should now see the less file that contained the styles.

If not, click the little cog in the developer tools pane and under General check to make sure that Enable CSS source maps are enabled.
Before we can edit the source we will need to do one more thing.
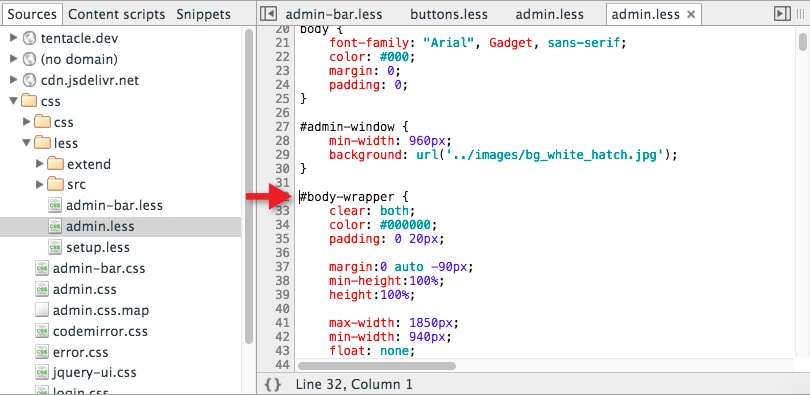
Head to the Sources tab, right-click and add a folder to the workspace. This should be relative to the location where the source map was created from.
For example, CodeKit is watching /tentacle and this contains /css/less it’s not immediately obvious that you don’t add the root folder but rather the folders within it. In my case, I add /css. Chrome will ask you to grant it access to the file system.

Make a change and save. CodeKit will regenerate the CSS for you.
By this time Bob should be your uncle.
Read more on using CodeKit with teams.
Editing Less https://developer.chrome.com/devtools/docs/css-preprocessors

